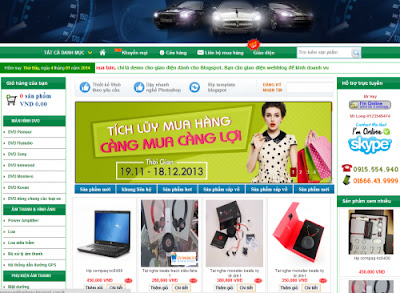
Template blogspot bán hàng 2 cột responsive đã được chia sẻ trên trang congnghewebblog.com. Tuy nhiên có nhiều bạn thắc mắc làm sao để đăng được bài và thay được email nhận hàng. Hôm nay mình sẽ hướng dẫn các bạn cụ thể trong bài viết này.
Thông thường nếu muốn đăng được bài giống với demo, thì có rất nhiều cách, đó là Ctrl+U để xem mầu bài ( tìm đến phần [giaban]...), hoặc lấy data về up lên blog của bạn.

Lưu ý: Khi đăng bạn muốn vào các mục trên trang chủ bạn nên xem nó là nhãn gì? sau đây mình sẽ thống kê các nhãn ở các mục bạn vào bạn thay thành nhãn của bạn nha.( vào code thay nha - Ctrl+F để tìm kiếm từ khóa)
- Sản phẩm mới : Tự động gọi tất cả các bài viết.
- Thiết bị âm thanh: Nhãn - THIẾT BỊ ÂM THANH
- Linh kiện máy tính: Nhãn - THIẾT BỊ LƯU TRỮ
- Mực in máy in: Thời trang nam
- CAMERA QUAN SÁT - ĐẦU GHI HÌNH: Nhãn - THIẾT BỊ QUAN SÁT
- THIẾT BỊ BÁO ĐỘNG - CHUÔNG CỬA MÀN HÌNH: Thiết Bị Báo Động
....Những nhãn khác ngay bên dưới các đoạn bạn vừa thay.
- labelnumposts: Số lượng bài viết ( bạn tìm labelnumposts để sửa số lượng bài viết cho nó)
Bạn nào ko biết tạo thì đọc bài này: Tạo form đặt hàng trên jotform cho blogspot
Bạn sẽ được đoạn như này:( đây là ví dụ bạn lấy ở form của bạn tạo nha)
- Bước 2: vào trong code tìm đoạn bên dưới thay thế nó bằng đoạn mà bạn vừa tạo ở bước 1.( lưu ý lấy phần mình bôi đổ thôi nha)
Vậy là xong. Mình đã hướng dẫn các bạn khá chi tiết về việc đăng bài cũng như thay form cho template blogspot bán hàng 2 cột responsive.
Chúc các bạn kinh doanh thành công!
Thông thường nếu muốn đăng được bài giống với demo, thì có rất nhiều cách, đó là Ctrl+U để xem mầu bài ( tìm đến phần [giaban]...), hoặc lấy data về up lên blog của bạn.

Mẫu bài đăng cho template blogspot bán hàng 2 cột responsive
Mẫu bài đăng sản phẩm
<!-- hình ảnh sản phẩm --> [giaban]100,000[/giaban]<br /> [tomtat]đây là mục thông tin sản phẩm[/tomtat]<br /> [mota]đây là mục chi tiết sp[/mota]<br /> [kythuat]Đây là mục hình ảnh sản phẩm[/kythuat]
Mẫu bài đăng tin tức
[tintuc]Nội dung[/tintuc]
Lưu ý: Khi đăng bạn muốn vào các mục trên trang chủ bạn nên xem nó là nhãn gì? sau đây mình sẽ thống kê các nhãn ở các mục bạn vào bạn thay thành nhãn của bạn nha.( vào code thay nha - Ctrl+F để tìm kiếm từ khóa)
- Sản phẩm mới : Tự động gọi tất cả các bài viết.
- Thiết bị âm thanh: Nhãn - THIẾT BỊ ÂM THANH
- Linh kiện máy tính: Nhãn - THIẾT BỊ LƯU TRỮ
- Mực in máy in: Thời trang nam
- CAMERA QUAN SÁT - ĐẦU GHI HÌNH: Nhãn - THIẾT BỊ QUAN SÁT
- THIẾT BỊ BÁO ĐỘNG - CHUÔNG CỬA MÀN HÌNH: Thiết Bị Báo Động
....Những nhãn khác ngay bên dưới các đoạn bạn vừa thay.
<script language='JavaScript'>
//<![CDATA[
document.write("<script src=\"/feeds/posts/default/-/Thiết%20Bị%20Báo%20Động?max-results="+labelnumposts+"&orderby=published&alt=json-in-script&callback=labelproduct\"><\/script>");//]]>
</script>
- Thiết%20Bị%20Báo%20Động: là nhãn- labelnumposts: Số lượng bài viết ( bạn tìm labelnumposts để sửa số lượng bài viết cho nó)
Hướng dẫn thay form đặt hàng cho template blogspot bán hàng 2 cột responsive
- Bước 1: tạo form tại jotform - Sau đó publish --> embed ( ở phần Embed Options: chọn LightBox).Bạn nào ko biết tạo thì đọc bài này: Tạo form đặt hàng trên jotform cho blogspot
Bạn sẽ được đoạn như này:( đây là ví dụ bạn lấy ở form của bạn tạo nha)
<script src="https://form.jotform.me/static/feedback2.js?3.3.REV" type="text/javascript"> var JFL_61338321681453 = new JotformFeedback({ formId: '61338321681453', base: 'https://form.jotform.me/', windowTitle: 'Technical Show Information- Cabaret 2016', background: '#FFA500', fontColor: '#FFFFFF', type: 'false', height: 500, width: 700, openOnLoad: false }); </script> <a class="btn lightbox-61338321681453" style="margin-top: 16px"> Technical Show Information </a>
- Bước 2: vào trong code tìm đoạn bên dưới thay thế nó bằng đoạn mà bạn vừa tạo ở bước 1.( lưu ý lấy phần mình bôi đổ thôi nha)
<script src='http://max.jotfor.ms/static/feedback2.js?3.2.2541' type='text/javascript'>
new JotformFeedback({
formId:'41842481912455',
base:'http://jotform.me/',
windowTitle:'Thông Tin Khách Hàng',
background:'#FFA500',
fontColor:'#FFFFFF',
type:false,
height:500,
width:700
});
</script>
- Bước 3: Tìm tất cả các các đoạn này 41842481912455( FormId) thay bằng FormId của bạn.
Vậy là xong. Mình đã hướng dẫn các bạn khá chi tiết về việc đăng bài cũng như thay form cho template blogspot bán hàng 2 cột responsive.
Chúc các bạn kinh doanh thành công!




Cảm ơn bạn về những chia sẻ trên
ReplyDeletejotform gói free của nó chỉ được 1000 vies thôi hả bạn :(
ReplyDelete*views
DeleteChào bạn jotform có giới hạn là tối đa 200 mail/ Tháng bạn ạ. Nếu bạn nhiều hơn thì nên dùng form của google drive Hướng dẫn tại đây: Cài đặt Template blogger bán hàng chuẩn seo
DeleteChào mọi người.
ReplyDeletecác bạn có thể hướng dẫn cụ thể cách đăng bài viết, đăng sản phẩm ( hình ảnh, giá bán ....) trên trang blogger được ko? Minh loay hoay mãi mà ko dc.
Xin chân thành cảm ơn.
Chào bạn: bạn xem tại đây nha Template blogspot bán hàng miên phí
Deletevào trong code tìm đoạn bên dưới thay thế nó bằng đoạn mà bạn vừa tạo ở bước 1.( lưu ý lấy phần mình bôi đổ thôi nha)
ReplyDeletetrong code là ở đâu ạ
Chào mọi người! Mình đã đăng bài được rồi, nhưng để đưa bài vào mục xem tất cả và thanh menu dọc, ngang thì ko được, mọi người có biết vi sao ko, chỉ mình với
ReplyDelete