Để blogspot của bạn có độ tương tác cao với mạng xã hội, ở đây là Facebook mình xin chia sẻ với các bạn cách tạo nút link, share facebook và nhúng vào blogspot.
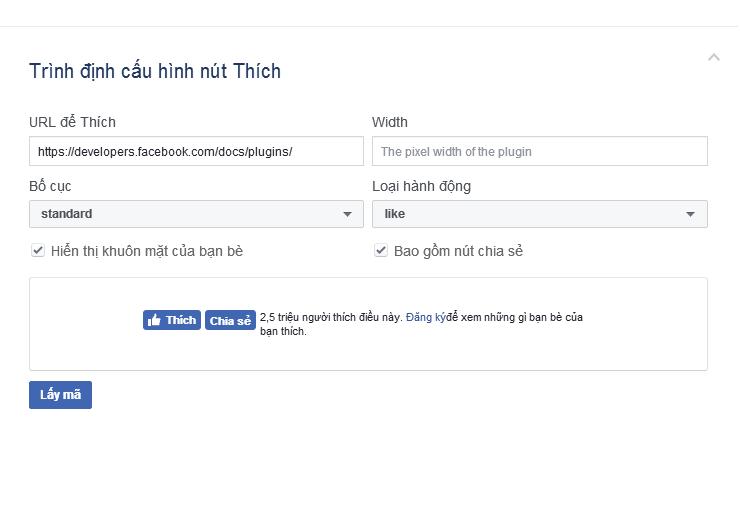
2. Điền thông tin vào mẫu như hình bên dưới.
Trong đó:
- Url để thích: là Url website , blog của bạn
- Width: là chiều rộng ( VD: 500px) của tiện ích link, share mà bạn muốn
- Bố cục: là kiểu nút mà bạn muốn. ở đây có 4 kiểu (standard, box-count, button-count, button) bạn có thể chọn kiểu mà bạn thích.
- Loại hoạt động: bạn có 2 lựa chọ là like hoặc Recommend.
Xong khi điền đầy đủ thông tin bạn nhấn vào lấy mã.
Ở đây họ đã hướng dẫn các bạn cách nhúng vào website rồi. Tuy nhiên mình sẽ hướng dẫn các bạn kỹ hơn.
Bước 1: Tạo nút like, share
1. Bạn đăng nhập vào Fb của bạn. Và truy cập đường dẫn sau: https://developers.facebook.com/docs/plugins/like-button2. Điền thông tin vào mẫu như hình bên dưới.
Trong đó:
- Url để thích: là Url website , blog của bạn
- Width: là chiều rộng ( VD: 500px) của tiện ích link, share mà bạn muốn
- Bố cục: là kiểu nút mà bạn muốn. ở đây có 4 kiểu (standard, box-count, button-count, button) bạn có thể chọn kiểu mà bạn thích.
- Loại hoạt động: bạn có 2 lựa chọ là like hoặc Recommend.
Xong khi điền đầy đủ thông tin bạn nhấn vào lấy mã.
Ở đây họ đã hướng dẫn các bạn cách nhúng vào website rồi. Tuy nhiên mình sẽ hướng dẫn các bạn kỹ hơn.
Bước 2: Hướng dẫn nhúng like, share vào website, blog của bạn
Mở blog -> mẫu --> chỉnh sửa HTML.và sau đó tìm và chèn như bên dưới.
- Chèn đoạn 1 vào dưới thẻ <body> ( dùng ctrl+F bật tìm kiếm)
- Chèn đoạn 2 vào vị trí bạn mong muốn. ở đây giả sử bạn muốn chèn vào vi trí dưới bài viết thì bạn tìm thẻ sau <div class='post-footer'> và chèn đoạn 2 vào dưới nó.
Lưu ý: thường ở trong blog có 2-3 đoạn <div class='post-footer'> bạn chèn vào đoạn cuối cùng, nếu không được thì tử ở vị trí 2 đoạn còn lại
Vậy là xong, giờ các bạn lưu lại và xem thành quả. Nếu ở các vị trí khác, các bạn cứ chèn thử (chèn trong đoạn <b:includable id='post' var='post'>.... </b:includable>)
Nếu còn gì vướng mắc, các bạn cứ để lại comment mình sẽ hỗ trợ bạn.
Thân!





Đã làm thử và thành công. Hihi
ReplyDeletehttp://www.thegioitin24h.com
Mình đã áp dụng thủ thuật tăng view cho blog https://www.clashofclansviet.com/ lên hơn 100k view/ ngày rất có hiệu quả thank admin
ReplyDeleteĐể đây mai làm thử
ReplyDeletemình coppy đonạ cốt 1 vào thì nó báo klooix code ạ???
ReplyDeletekhông ra biểu tượng toàn ra chữ
ReplyDeleteCho hỏi mình làm theo hướng nhưng khi bấm vào nút chia sẻ, lại hiện hình ảnh và trang web của https://developers.facebook.com/docs/plugins/like-button lên. Ko hiện trang của mình lên nhỉ.
ReplyDeleteMình chèn vào bài viết này Đất MT đường KP3 Hắc Dịch Phú Mỹ nhưng chưa thành công. Mong add chỉ giùm. Thanks add!
ReplyDeleteCẢM ƠN AD NHÉ, BÀI VIẾT RẤT HỮU ÍCH, ĐÚNG CÁI MÌNH CẦN.
ReplyDeleteRất tuyệt . Làm thử và đã thành công . Nhưng hơi phiền chút là phải xác nhận mới thêm like
ReplyDelete